반응형
new Date 객체를 사용하면 날짜와 시간을 가져올수있습니다.
이를 활용하여 간단하게 시계를 구현해보겠습니다.
날짜와 시간은 아래와 같은 범위로 이용됩니다.
1. 연도(year) : 1900년(00) ~ 1999년(99)
2. 월(month) : 1월(0) ~ 12월(11)
3. 일(day) : 1일(1) ~ 31일(31)
4. 시(hours) : 0시(0) ~ 23시(23)
5. 분(minutes) : 0분(0) ~ 59분(59)
6. 초(seconds) : 0초(0) ~ 59초(59)
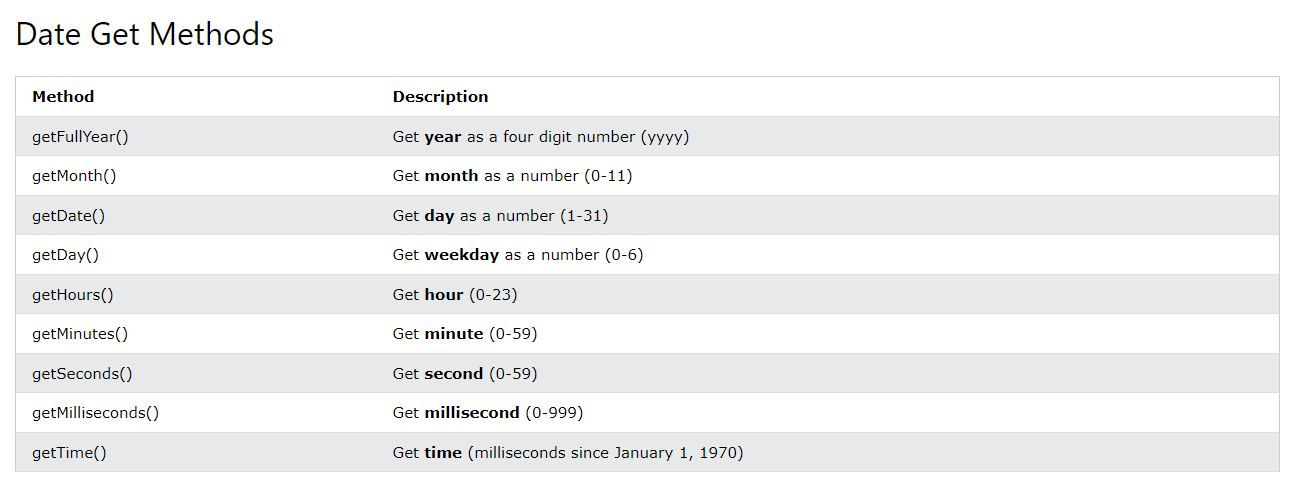
Date Get Methods 종류

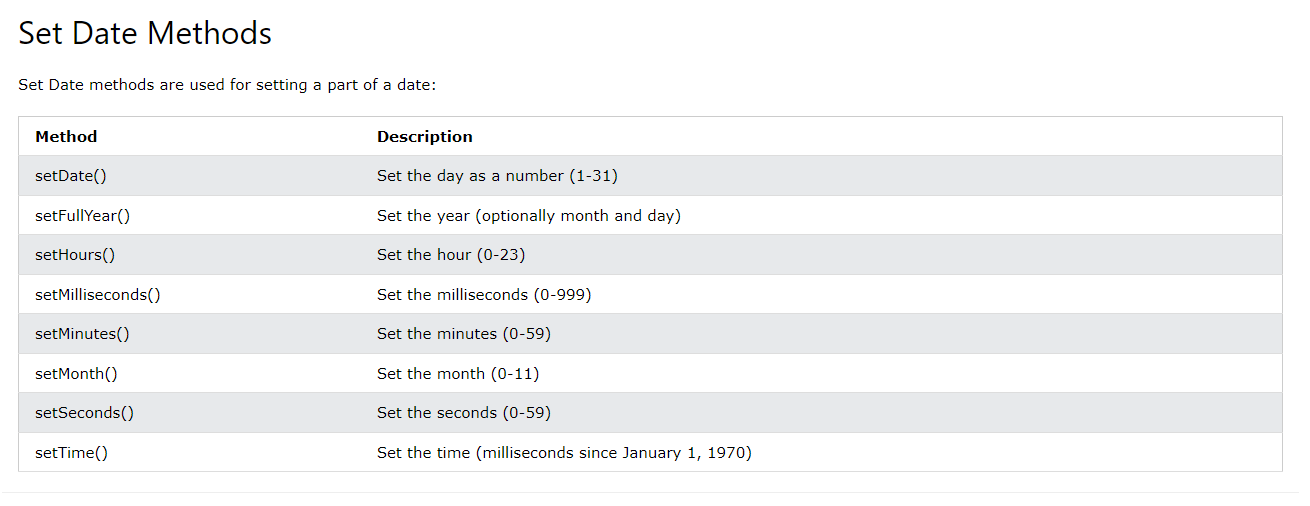
Date Set Methods 종류

아래는 간단하게 Date Get Methods를 활용하여 시계를 구현했습니다.
padStart()는 변수값 앞쪽에 지정하는 문자를 넣어주는 메소드입니다.
반대로 padEnd()는 변수값 뒤에 지정한 문자를 넣어주는 메소드 입니다.
아래에서는 padStart()를 사용했습니다.
const clock = document.querySelector('#clock');
function getClock() {
const date = new Date();
// padStart를 사용하여 1시일때 01로 표시되도록
const hours = String(date.getHours()).padStart(2, "0");
const minutes = String(date.getMinutes()).padStart(2, "0");
const seconds = String(date.getSeconds()).padStart(2, "0");
clock.innerText = (`${hours}:${minutes}:${seconds}`);
}
getClock();
setInterval(getClock, 1000); // 1초마다 호출
제가 설명한것 이외에 훨씬 더 많은 메소드들이 있습니다.
ex) toLocaleString(), toLocaleDateString(), toLocaleTimeString(), valueOf()
더 자세히 알고싶은 분들은 아래 사이트에 접속하셔서 공부하시면 됩니다!
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date
반응형
'Javascript > 배경 & 실무 지식' 카테고리의 다른 글
| [JavaScript] 화살표 함수 (Arrow Function) (2) | 2024.02.02 |
|---|---|
| [JavaScript] Reduce() 란? (1) | 2024.02.02 |
| [JQuery] Ajax (96) | 2024.01.24 |
| [Javascript] - Slide/Carousel 효과내기 (119) | 2024.01.23 |
| [Javascript] infinite scroll (리스트 불러오기) (1) | 2023.11.30 |



